Customizing the appearance of your WordPress site is essential for creating a unique and engaging experience for your visitors. One of the simplest yet most impactful changes you can make is to the font color.
This guide will walk you through several methods to change the font color in WordPress, suitable for both beginners and experienced users.
Method 1: Changing Font Color Using the WordPress Editor
For quick text color changes in posts or pages:
1. Log into your WordPress dashboard and open the post or page you want to edit.
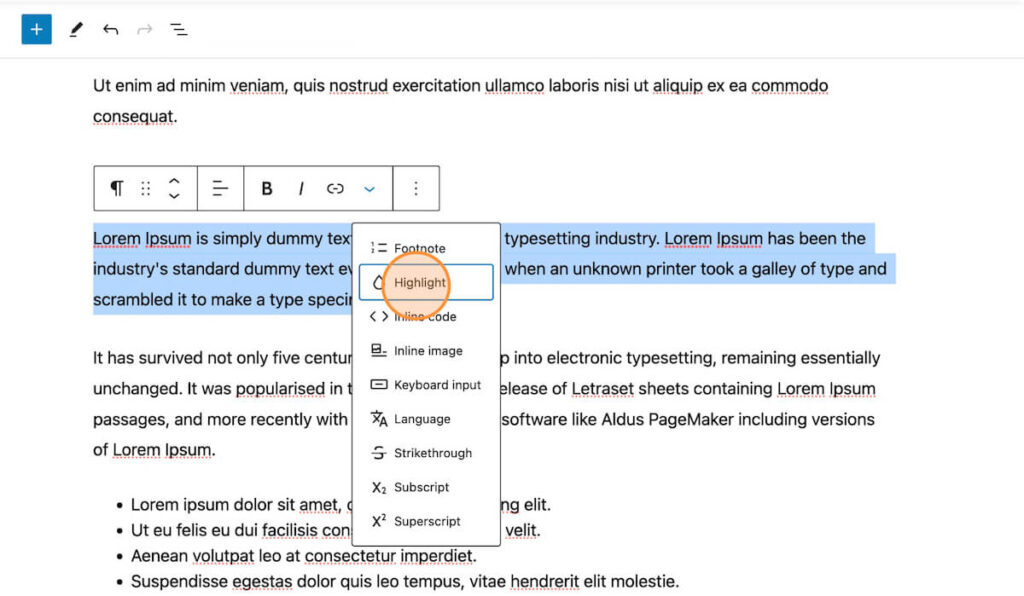
2. Highlight the text you want to change and select the more icon.

3. Click the “Highlight” drop-down in the editor toolbar.

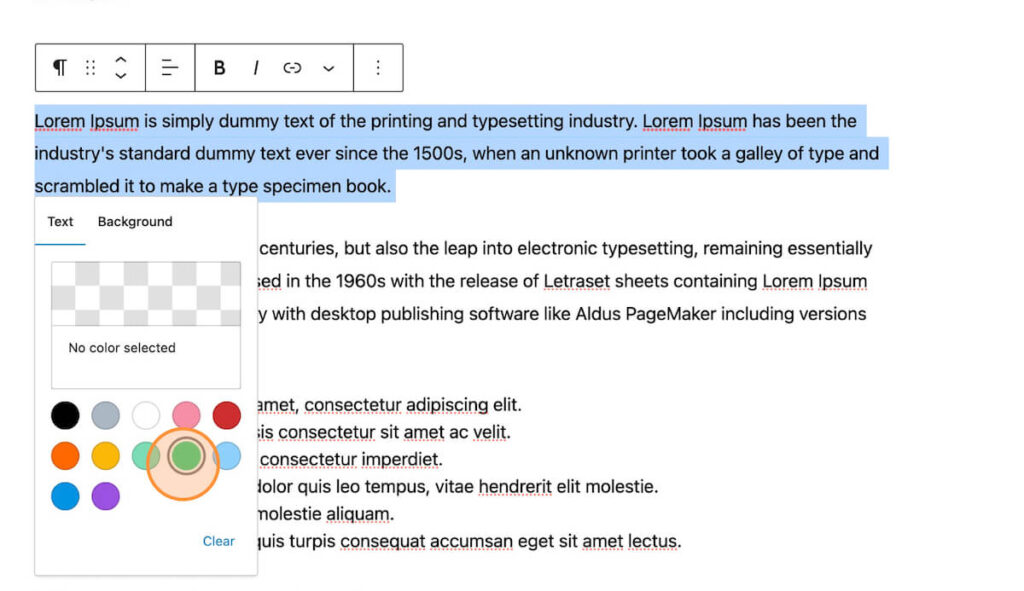
4. Select your desired color or add a custom color code.

Method 2: Using the Theme Customizer
To change font color site-wide:
1. Navigate to ‘Appearance’ > ‘Customize’ in your dashboard.

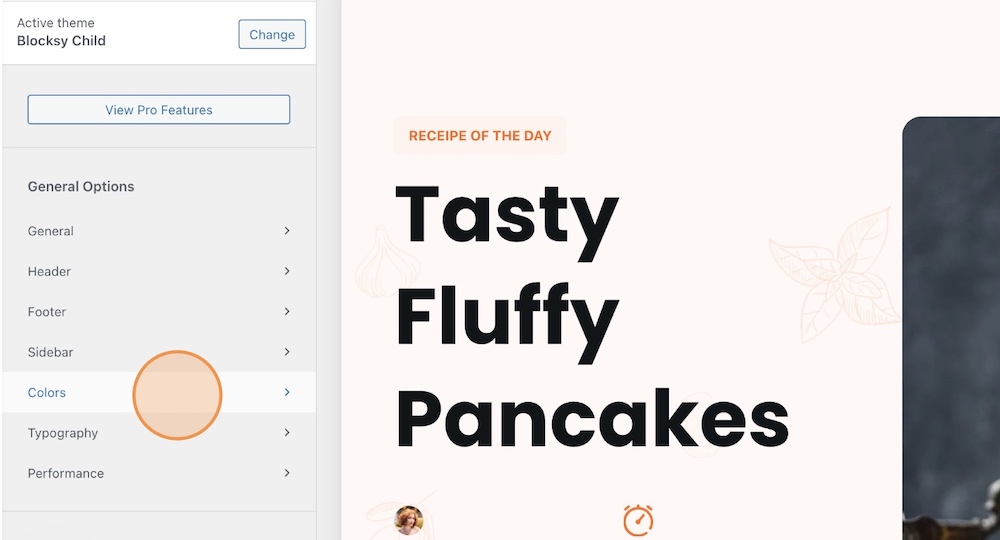
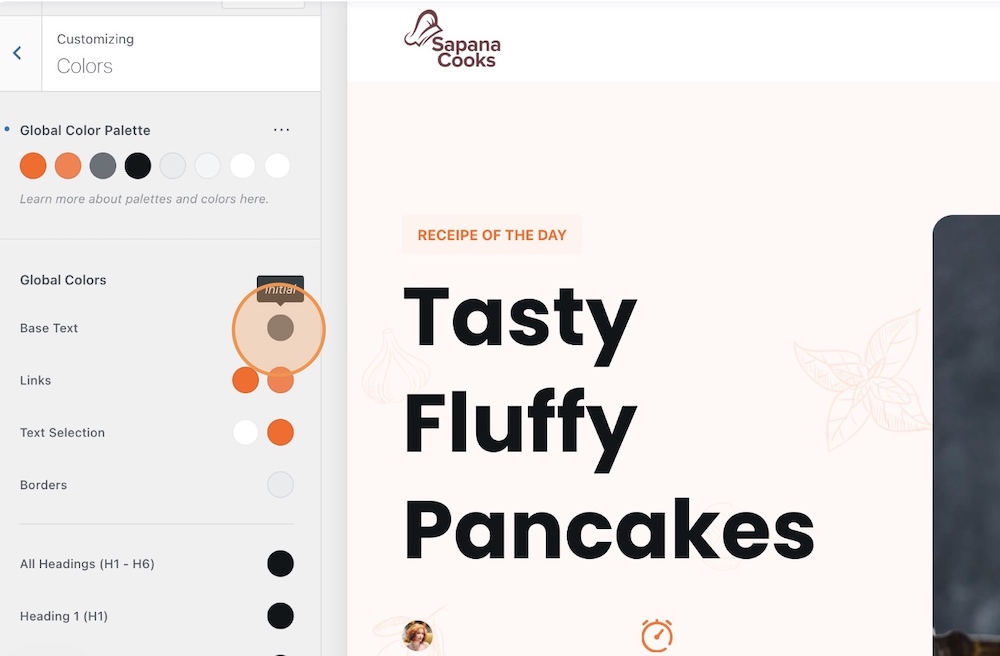
2. Access ‘Colors’ or ‘Typography’ settings, depending on your theme.

3. Choose the section (like body or headings) and select the new color.

4. Click ‘Publish’ to save changes.
Method 3: Applying Custom CSS
For more control or if your theme lacks certain options:
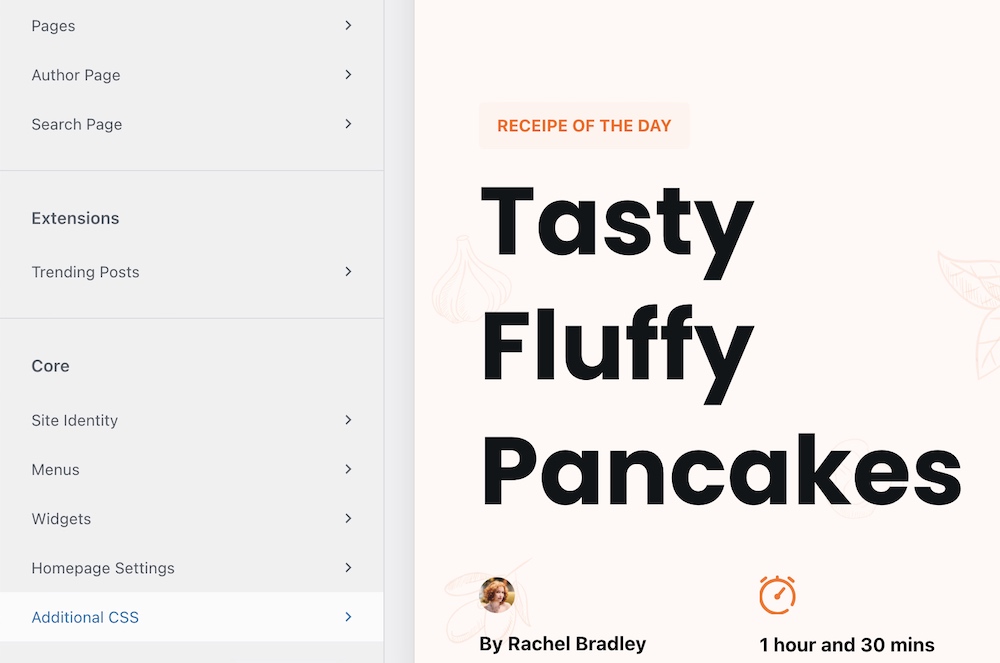
1. Go to ‘Appearance’ > ‘Customize’ > ‘Additional CSS’.

2. Enter CSS rules to target specific elements. For example:
p { color: #HEXCODE; } for paragraph text.
h2 { color: #HEXCODE; } for H2 headings.
3. Replace #HEXCODE with your chosen color’s hex code.

4. Publish to apply the changes.
Method 4: Using Page Builder Plugins (Elementor Example)
If you’re using a page builder like Elementor:
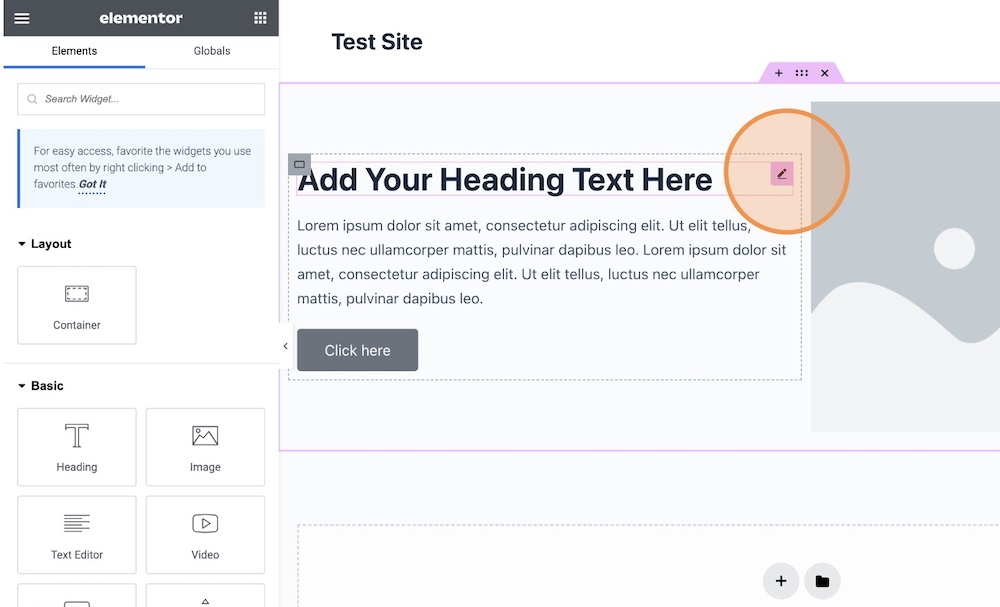
1. Open the page or post with Elementor.
2. Click on the text element you want to edit.

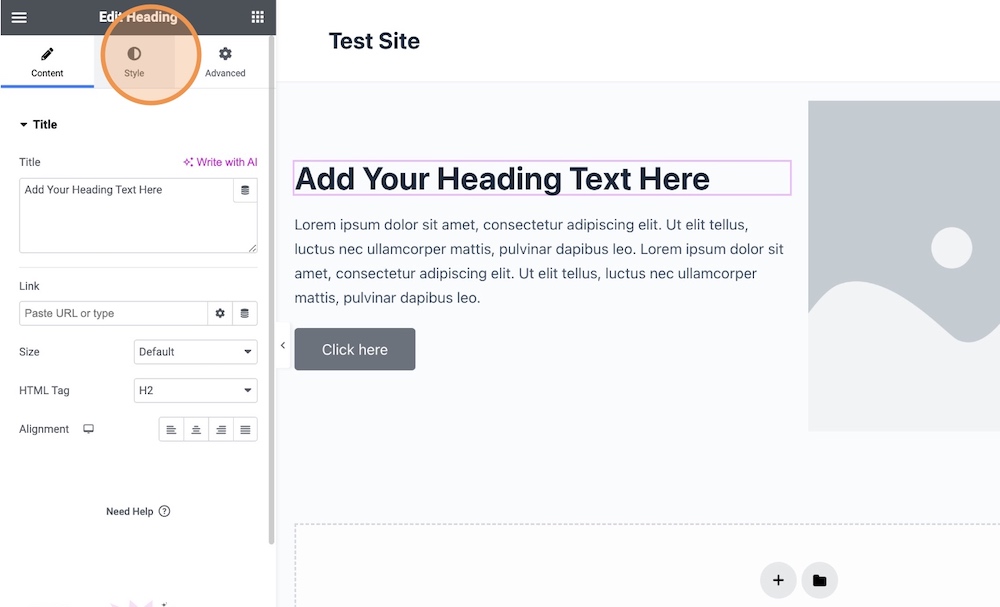
3. Navigate to the ‘Style’ tab.

4. Adjust the ‘Text Color’ under the ‘Typography’ section.

Accessibility Considerations in Font Color Selection
When selecting font colors, it’s crucial to consider accessibility. A significant portion of the population has some form of color vision deficiency. Ensuring high contrast between text and background colors not only makes your site more inclusive but also improves readability for all users.
Tools like WebAIM’s Color Contrast Checker can help you test and choose accessible color combinations.
Common Mistakes to Avoid When Changing Font Colors
Here are some common mistakes you can avoid when changing the font colors:
- Poor Contrast: Low contrast between font and background colors can make text hard to read.
- Overusing Vibrant Colors: While vibrant colors can be attractive, overuse can be overwhelming and detract from the user experience.
- Inconsistency: Inconsistent color schemes across pages can lead to a disjointed user experience. Maintain a consistent palette for brand coherence.
- Ignoring Branding: Always align font colors with your brand’s color scheme to maintain brand identity.
Summary of Best Practices for Font Colors
- Test for Accessibility: Ensure your color choices are accessible to all users.
- Maintain High Contrast: High contrast between text and background enhances readability.
- Stay Consistent: Use a consistent color scheme that aligns with your branding.
- Experiment: Don’t be afraid to experiment with colors, but keep user experience at the forefront.
Changing the font color in WordPress is a straightforward process that can significantly enhance the look and feel of your site. Experiment with different colors to find the perfect hue that reflects your brand and improves user experience.