It’s exciting to see how web design evolves with each passing year, isn’t it? As we dive into 2024, it’s crucial for us, as website designers and content marketers, to stay on top of the latest trends.
Not only do these trends make our websites look cool. But they also significantly impact user experience and website effectiveness. Let’s explore the top 10 web design trends that are shaping the digital landscape this year.
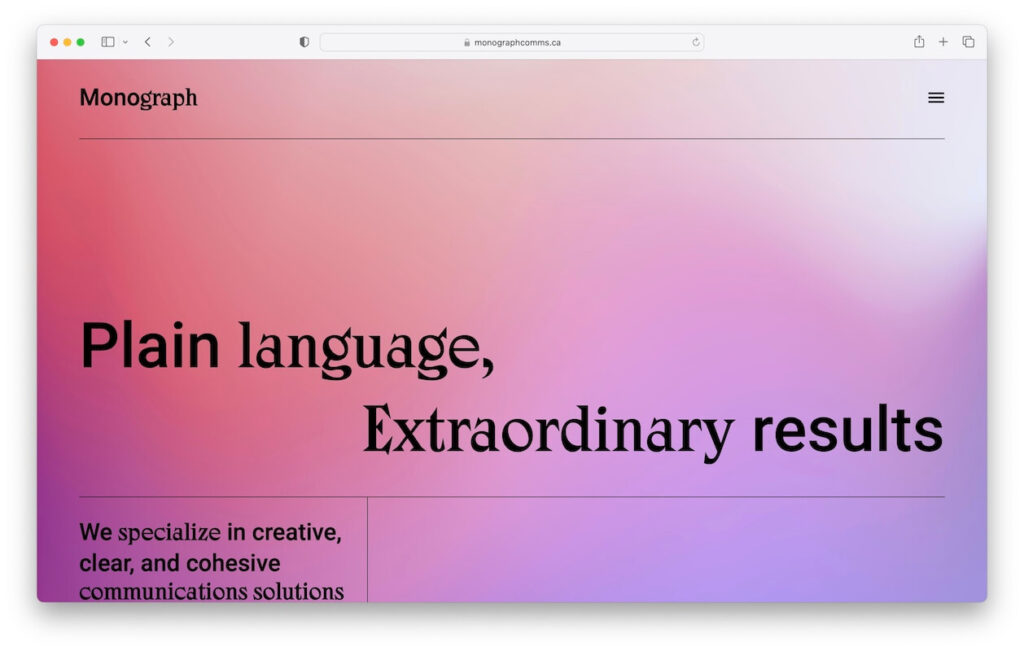
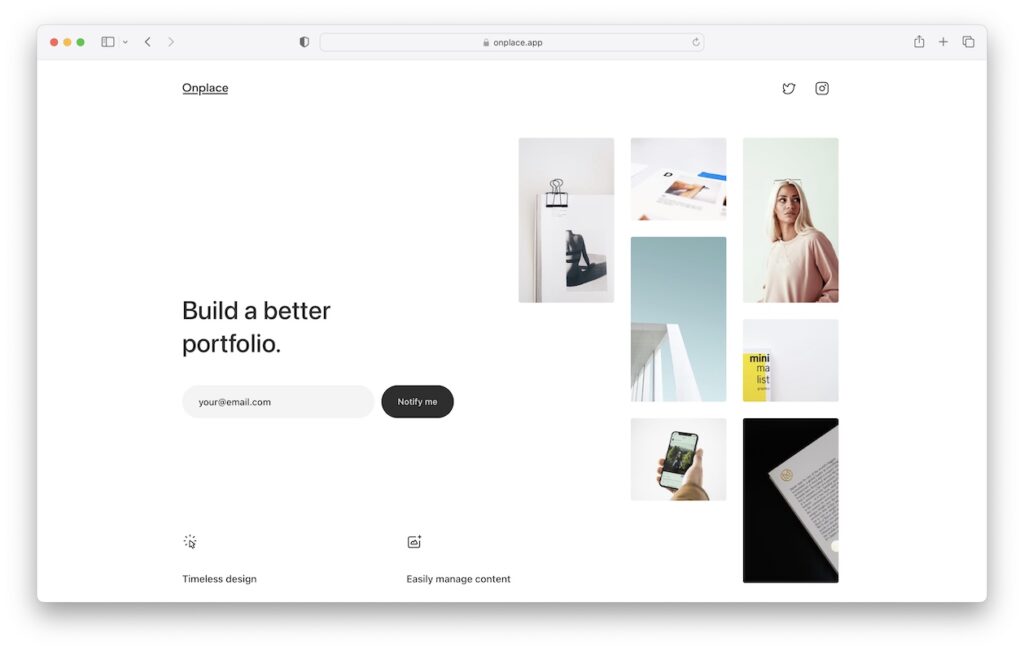
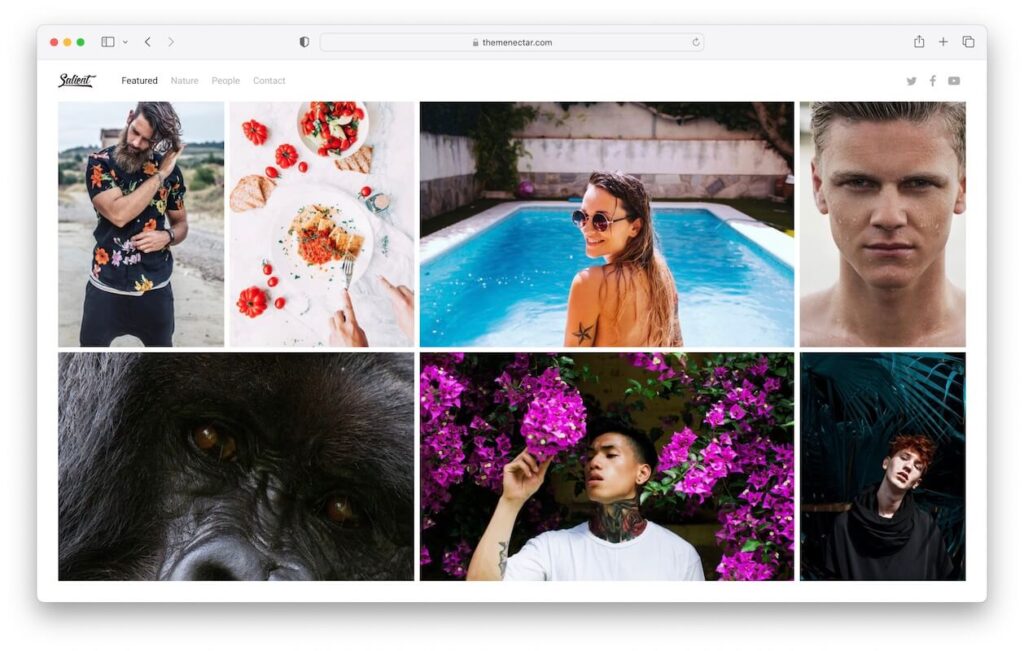
1. Minimalist Design: Less is More

The mantra for 2024 is undoubted “simplicity”. Minimalist design, with its clean lines and uncluttered spaces, is all the rage. Why? Because it’s not just about looking sleek; it’s about functionality.
Users love websites that are easy to navigate and quick to load. So, let’s embrace white space, and focus on essential elements. And remember that sometimes, less really is more. Here’s what sets this trend apart:
Purposeful Elements: Every component on the website serves a specific purpose, eliminating unnecessary decorations. This approach enhances functionality and focuses user attention where it matters most.
Monochromatic and Neutral Palettes: The use of monochromatic color schemes, complemented by occasional splashes of vibrant colors for emphasis, creates a visually soothing experience. Neutral tones are in; they offer a timeless elegance and make content pop.
Maximized White Space: Generous use of white space isn’t just an aesthetic choice. It improves readability and guides users through the content seamlessly. This space acts as a breathing room for all elements, ensuring a clutter-free environment.

Typography as a Focal Point: Bold, expressive typography takes center stage. It’s not just about readability but also about making a statement. Creative use of fonts can convey brand personality effectively.
Embracing minimalist design in 2024 is all about thoughtful reduction and emphasizing quality over quantity ensuring every element on the webpage holds meaningful value.
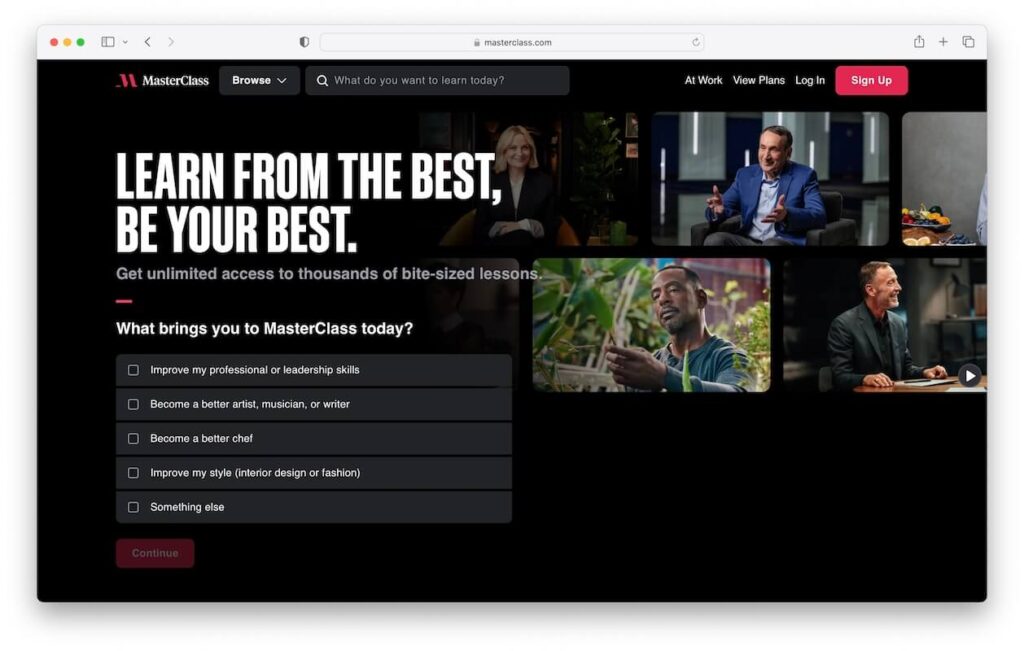
2. Dark Mode: Elegance and Comfort

Gone are the days of bright, glaring screens. 2024 welcomes the elegant and comforting Dark Mode in website design.
As designers, we can play with darker color palettes and contrast to create stunning websites that are as easy on the eyes as they are on aesthetics. Here’s why it’s more than a stylish choice:
Visual Comfort: Dark Mode reduces eye strain, especially in low-light environments, making browsing at night a more comfortable experience.
Battery Efficiency: On OLED and AMOLED screens, Dark Mode can significantly reduce battery consumption, a boon for mobile users
Aesthetic Appeal: Dark backgrounds create a striking contrast between colors and images, making design elements pop. For instance, Apple’s website demonstrates this so well. Using dark backgrounds to highlight their product features with a sleek, modern look.
Accessibility: It’s not just about looks; Dark Mode can help those with light sensitivity or certain visual impairments.
Incorporating Dark Mode isn’t only following a trend; it’s about considering user comfort and creating an inclusive digital space.
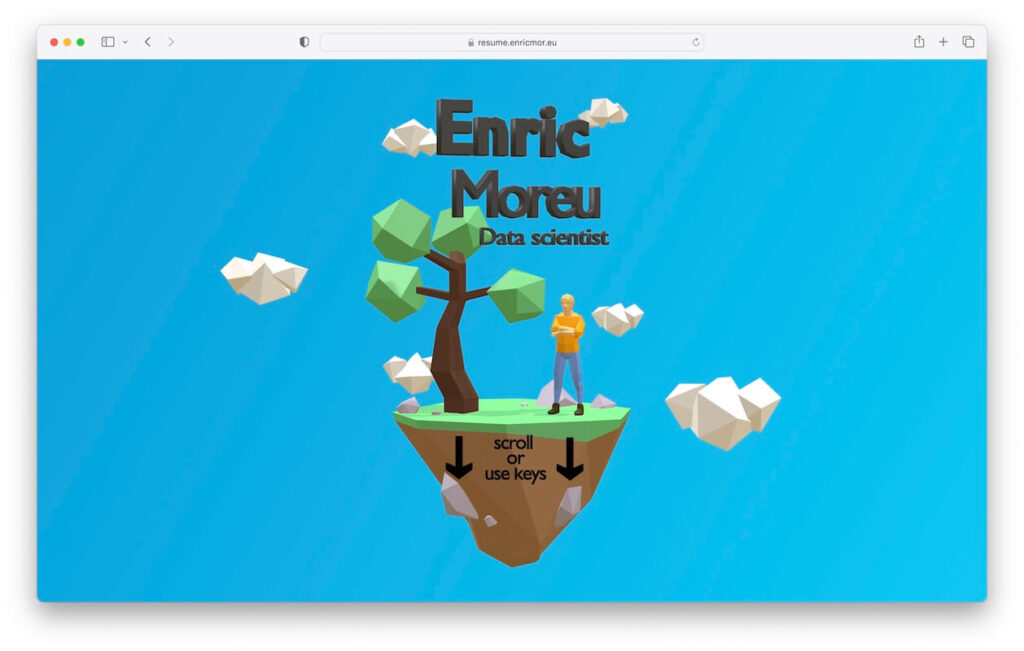
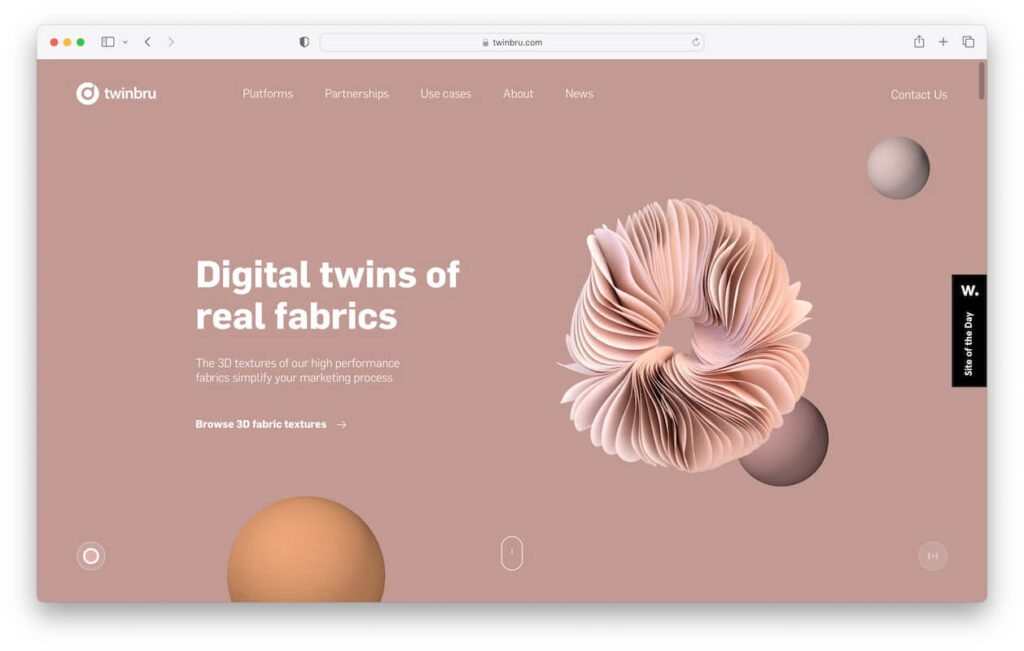
3. Immersive 3D Elements

Get ready to add some depth to your web designs – literally. 3D elements bring an immersive experience to users, making them feel like they’re part of your website.
Whether it’s through interactive 3D models or subtle depth effects. This trend is all about creating a dynamic and engaging user experience.
Immersive 3D elements are no longer fancy add-ons; they’re essential for creating a captivating user experience. Here’s how to make the most of this trend:
Realism and Interaction: By integrating 3D models that users can interact with, you provide a more engaging and realistic experience. Imagine a product page where customers can view a product from every angle, just like in real life.
Tools and Techniques:
- Three.js: This JavaScript library allows you to create stunning 3D graphics in your web browser. It’s powerful yet accessible, perfect for bringing 3D elements to life.
- Blender: Use Blender for crafting detailed 3D models. It’s open-source and offers an extensive range of modeling tools.
- WebGL: Combine this with HTML5 to render 3D scenes directly in web browsers, without needing plugins.
Incorporating these 3D elements into your website is not about aesthetics only. It’s about offering an interactive and immersive experience that keeps users returning for more.
Remember, the key is subtlety – the 3D elements should enhance the user experience, not overpower it.
4. Voice User Interface (VUI)

Voice recognition technology is changing the way users interact with websites. Integrating VUI means making your site more accessible and futuristic.
It’s not just for smart assistants; it’s for everyone. Incorporating voice search and commands can set your website apart in innovation and accessibility.
Advanced Interaction: VUI allows users to navigate, search, and interact with websites using voice commands. For example, a user can say “Show me blue T-shirts” on an e-commerce site, and the site will display relevant results.
Accessibility Boost: This trend is a game-changer for accessibility. It opens up the web to individuals with physical disabilities or those who struggle with traditional navigation methods. A visually impaired user, for instance, can easily access content through voice commands.
Personalized Experience: VUI can be programmed to recognize user voices, offering personalized greetings or recommendations. Imagine a fitness website that suggests workouts based on the user’s past preferences, all initiated by a simple voice command.
VUI isn’t a flashy add-on; it’s a transformative tool that enhances user engagement and accessibility, making websites more intuitive and inclusive.
5. Advanced Animation and Micro-Interactions

Animations have always been eye-catching, but in 2024, it’s all about subtlety and context.
Micro-interactions, like a button changing color when hovered over or a small animation indicating a page is loading, enhance user engagement without being overwhelming. They’re small touches but make a big difference in the user experience.
Narrative Animation: Imagine landing on a homepage where subtle animations tell your brand’s story. For instance, a coffee shop website might feature a gentle steam animation rising from a cup, immersing the user in the cozy café atmosphere.
Feedback Loops: Micro-interactions play a key role here. A ‘like’ button that animates and changes color when clicked not only confirms the action but also adds a touch of delight.
Guided Experiences: Navigation menus that unfold with smooth animations help guide the user intuitively through your site’s structure. This can be especially effective in portfolio websites, where animated transitions showcase different projects seamlessly.
These design elements are more than just aesthetics; they actively engage users, making their website experience memorable and interactive. Remember, the goal is to enhance the user experience, not overpower it.
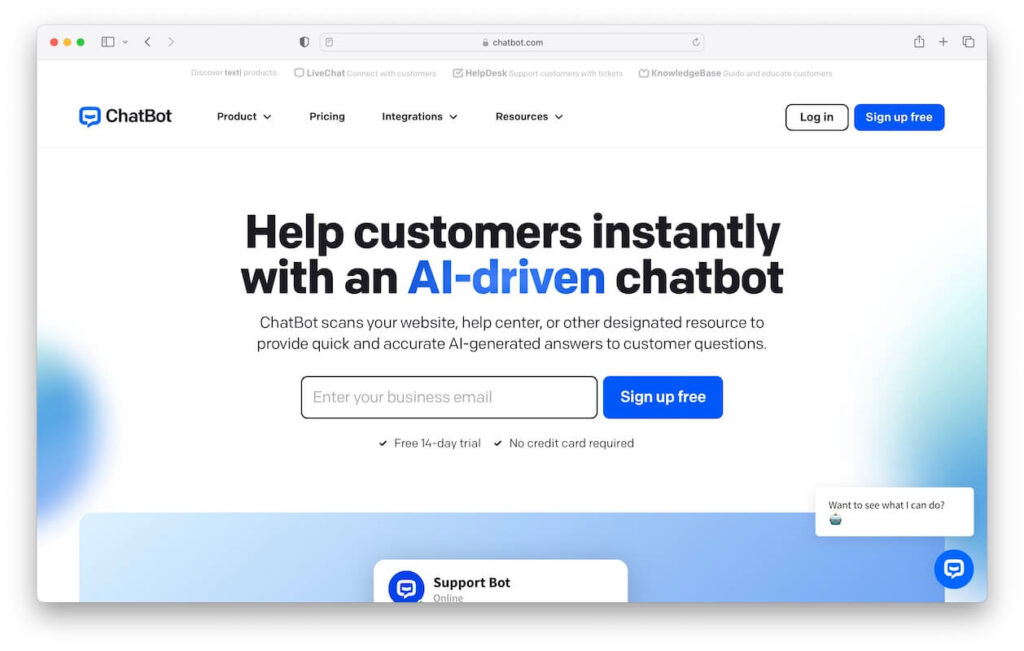
6. AI and Personalization

Artificial Intelligence (AI) is no longer the stuff of sci-fi. It’s here, and it’s personal. AI can tailor the user experience on your website to individual preferences, making your content more relevant and engaging.
Just remember to balance personalization with privacy – it’s a tightrope walk, but worth it. Here’s how:
Dynamic Content Display: AI algorithms can analyze user behavior to dynamically alter the content displayed. For instance, a fitness website might showcase yoga-related content to a user who frequently reads yoga articles.
Chatbots for Improved Interaction: Advanced AI chatbots provide personalized assistance. Sephora’s chatbot offers tailored beauty advice, enhancing the shopping experience.
User Experience Optimization: Netflix uses AI to personalize user interfaces, showing movie recommendations based on viewing history.
AI isn’t just about automation; it’s about creating an intuitive, user-centric web experience. This trend is all about harnessing technology to meet individual user needs, making every interaction on the website feel uniquely tailored.
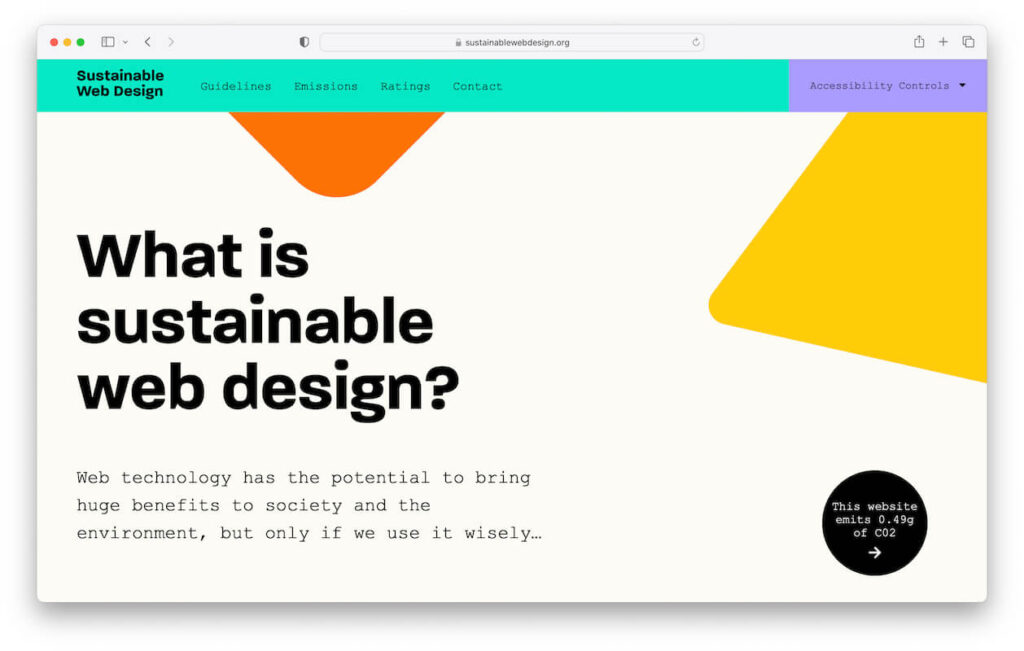
7. Sustainable Web Design

Sustainability is more than a buzzword; it’s a responsibility. As web designers, we can do our part by creating energy-efficient websites that load faster and consume less data.
Sustainable web design is not only a trend; it’s a movement. With growing awareness of digital carbon footprints, sustainable websites are now in the spotlight. Here’s how to create a website that’s as kind to the planet as it is to users:
Optimized Images & Videos: Large media files consume more energy. Use tools like TinyPNG or WebP conversion for images. Compress videos without compromising quality to reduce data transfer energy.
Efficient Coding: Clean, streamlined code means less processing power. Remove redundant code, use CSS3 and HTML5 efficiently, and minify JavaScript use where possible.
Green Hosting: Choose a web host powered by renewable energy. Companies like Hostinger or Siteground are leading the way in green hosting solutions.
Lightweight Fonts: Yes, even fonts matter! Opt for lightweight fonts that need less bandwidth to load, like Open Sans or Roboto.
Dark Mode: Implement a dark mode option. It’s not only trendy but also saves energy on OLED and AMOLED screens.
Creating a sustainable website isn’t just about following a trend; it’s about making a responsible choice for the environment. By adopting these practices, your website can lead the way in digital sustainability.
8. Mixed Media and Collage Aesthetics

2024 is witnessing an exhilarating blend of digital artistry through the Mixed Media and Collage Aesthetics trend in web design.
This trend breaks the mold, allowing you to blend illustrations, photos, text, and more in an eye-catching and unique way. It’s a chance to show off your brand’s personality and stand out in the digital crowd.
Layering Techniques: By layering photographs with hand-drawn elements or digital graphics, designers create depth and narrative.
For example, a travel blog could feature a collage of real photos blended with vintage map textures, evoking a sense of adventure and nostalgia.
Bold Typography: This trend often pairs with bold, experimental typography. Imagine a tech company’s homepage where sleek digital components intertwine with striking, abstract letterforms, creating a futuristic vibe.
Animation Integration: Incorporating subtle animations can bring these collages to life. A fashion retailer’s site might feature a static background collage with animated elements like floating fabric swatches or gently swaying accessories to capture user attention.
This approach allows websites to become more than information portals. They transform into digital art galleries, showcasing a brand’s unique story and vision.
9. Inclusive and Accessible Design

Embracing inclusivity in web design isn’t merely a trend; it’s a necessity. In 2024, designing for accessibility means creating websites that everyone, regardless of their abilities, can easily navigate and enjoy.
Here are some specific, non-generic guidelines to ensure your website is inclusive:
Contrast Sensitivity Consideration: Use high-contrast color schemes, especially for text and background. This helps users with vision impairments read content more effortlessly.
Keyboard Navigation: Ensure that your entire website is navigable using only a keyboard. This is crucial for users who can’t use a mouse due to physical limitations.
Descriptive Alt Text for Images: Go beyond basic descriptions. For example, instead of “man on a bike,” use “man riding a mountain bike on a forest trail.”
ARIA (Accessible Rich Internet Applications) Labels: These provide more context for screen readers, helping users understand complex content.
Avoid Seizure-Triggering Content: Eliminate or provide warnings for flashing lights or rapid motion in videos and animations.
Incorporating these focused practices in your web design ensures that your website is not only trendy but accessible to all.
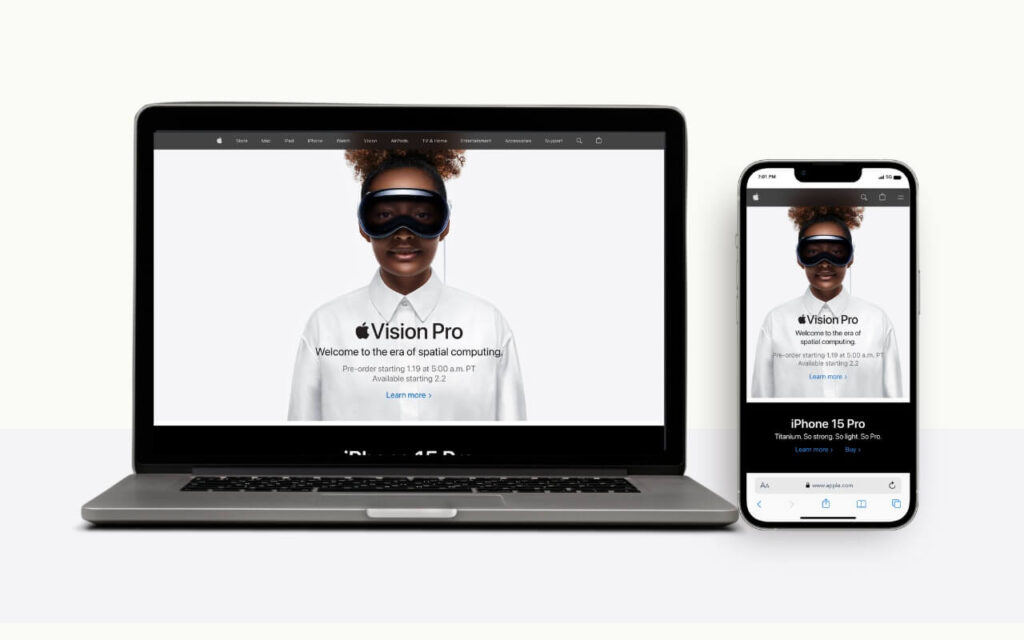
10. Mobile-First Design

In 2024, designing with a mobile-first approach isn’t just a trend – it’s a necessity. With the majority of web traffic coming from mobile devices, we’re witnessing an unprecedented shift in user behavior.
Users now expect seamless, intuitive experiences on their smartphones and tablets. Here’s how we’re adapting:
Prioritizing Speed: We’re using advanced compression techniques to ensure faster loading times. Images are optimized without sacrificing quality, crucial for retaining mobile users.
Fluid Layouts: Adopting flexible grid systems that adapt to various screen sizes. This approach ensures a consistent experience across devices.
Thumb-Friendly Navigation: Designing with the ‘thumb zone’ in mind. Important navigational elements and call-to-action buttons are placed within easy reach of a user’s thumb.
Voice-Enabled Interfaces: Integrating voice search functionalities. As users increasingly rely on voice commands, this feature enhances accessibility and ease of use.
Minimalist Menus: Implementing hamburger or bottom navigation menus that declutter the interface, making it easier for users to find what they need.
These techniques showcase an evolution in a mobile-first design. It’s about understanding and adapting to the ways users interact with their devices. Creating experiences that are responsive and optimized for mobile screens.
Conclusion
And there you have it – the top 10 web design trends for 2024. These trends aren’t about following the crowd. They’re about creating websites that are effective, accessible, and engaging.
As we navigate these trends, let’s keep our target audience and brand identity in mind. And always remember, the best trend to follow is the one that works best for your users.
What do you think about these trends? Are there any you’re particularly excited to try out? Or maybe you’ve already started experimenting with some? Share your thoughts and experiences in the comments.
Or reach out if you’re looking for professional web design services that keep up with the times. Let’s make the digital world a more beautiful and functional place, one website at a time!


