Welcome to the exciting world of web design! In today’s digitally-driven era, understanding the fundamentals of web design is not just a skill but a necessity.
Whether you’re aspiring to be a professional web designer or simply looking to craft your own website, this guide is your first step towards mastering the basics. We’ll navigate through the core elements of web design, practical tools, design principles, and much more.
Understanding Web Design

What is Web Design?
Web design is an art and science that combines various elements to create a functional and aesthetically pleasing website. It’s more than just making a site look good; it involves planning and creating an interactive online experience.
This process covers everything from the layout, color scheme, and graphics to the text, images, and interactive features.
The role of web design is crucial in today’s digital world as it directly impacts user experience and engagement. A well-designed website can attract and retain visitors, encourage conversions, and enhance the credibility of a business or individual.
Conversely, a poorly designed website can drive potential customers away, negatively affecting online presence.
Elements of Web Design
The creation of a compelling website involves a blend of visual and functional elements.
Visual Elements

- Colors: Colors have the power to evoke emotions and set the tone of a website. Choosing the right color palette is crucial in making the site appealing and effective.
- Typography: The type of font used on a website not only contributes to its aesthetic but also affects its readability and user experience
- Imagery: Images, icons, and graphics play a significant role in enhancing the user’s engagement and conveying the site’s message.
Functional Elements

- Navigation: Good navigation should be intuitive, helping users find what they need easily and quickly.
- User Interface (UI): This involves designing each page and element that a user interacts with, ensuring an efficient and enjoyable experience.
- Accessibility: A well-designed website should be accessible to all users, including those with disabilities, ensuring inclusive access to its content.
In the next section, we’ll delve into the tools and software that are essential in the toolkit of a web designer.
Selecting the Right Web Design Tools and Software
For budding web designers, picking the right tools can significantly impact the ease and success of your design journey. The right set of tools not only makes the job easier but also enhances creativity and efficiency. Here’s a comparative analysis to help beginners like you make an informed choice:
The Coding Route vs. Website Building Platforms

When venturing into web design, one of the fundamental decisions is whether to take the coding route or use website building platforms:
Coding Tools
Choosing to learn HTML, CSS, and potentially JavaScript offers more control over the design and functionality of websites. It’s ideal for those who enjoy technical challenges and aim for highly customized web solutions. These tools can support you through your journey.
- Visual Studio Code: A versatile code editor with support for various languages and extensions. Great for those who want to dive deeper into coding.
- Sublime Text: A simpler alternative for coding, offering a streamlined interface with basic features needed for web design.
Website Building Tools
Platforms like Webflow, WordPress, and Shopify are excellent for those who prefer a more visual approach with less coding.
They are particularly beneficial for beginners or designers focusing on specific niches like e-commerce (Shopify). These platforms often include drag-and-drop interfaces, pre-designed templates, and plugins to add functionality without coding.

- WordPress: Renowned for its flexibility and vast array of themes and plugins. It’s ideal for those who want extensive customization capabilities, with options for both beginners and experienced developers.
- Shopify: Specifically tailored for e-commerce websites, Shopify provides an easy-to-use platform with powerful tools to create online stores. It’s perfect for beginners who want to focus on e-commerce without the complexities of extensive coding.
- Webflow: A visually driven tool that’s perfect for designers who want to learn about web development without deep coding. It’s great for creating responsive, visually appealing websites with a good balance of design freedom and ease of use.
If you’re interested in using AI building websites, I’ve got a comprehensive blog post where I compared the best AI website builders.
Graphic Design Tools
- Adobe Photoshop: A powerful tool for creating and editing images and graphics. Ideal for detailed visual design work.
- Canva: A user-friendly alternative with pre-made templates, suitable for beginners or those looking for quick, simple designs.
Practical Tips for Choosing Tools

- Identify Your Focus: If e-commerce is your primary focus, Shopify might be the best starting point. For general web design with some coding, Webflow and WordPress are excellent choices.
- Consider Your Learning Curve: Beginners may find website builders more approachable, while those willing to invest time in learning might prefer the coding route for the control and customization it offers.
- Budget and Resources: Evaluate the cost of premium tools like Photoshop versus free or less expensive alternatives like Canva. Similarly, consider the pricing models of Webflow, WordPress, and Shopify based on your project requirements.
Integrating Tools for Efficient Workflow
Combining graphic design tools with web building platforms can create an efficient workflow. For instance, creating initial designs in Photoshop or Canva and then building the website in Shopify for an online store.
For example, I might use Canva or Figma for quick prototype designs and then execute the final design using WordPress or Shopify particularly for creating visually appealing e-commerce sites. This approach combines efficiency in design with effective e-commerce functionality.
Choose tools that support responsive design and SEO-friendly features. Tools that evolve with web trends, like Webflow’s focus on visual development and WordPress’s extensive SEO plugins, will ensure your tools remain relevant.
Section 3: Core Principles of Web Design

Deep Dive into Fundamental Design Principles
Effective web design is grounded in key principles that create a visually appealing and functional website. Let’s explore these principles in greater depth:
1. Harmonious Balance: Balance in web design is akin to balance in art—it provides structure and stability. This can be symmetrical (mirror-image balance) or asymmetrical, where elements of varying size and shape are balanced against each other.
An example is balancing a large image on one side of the page with a corresponding text block on the other.
2. Dynamic Contrast: Contrast isn’t just about colors; it includes size, shape, and texture. High contrast between elements can direct attention and highlight important content.
For instance, a bright button on a dark background draws the eye immediately, making it an effective strategy for call-to-action (CTA) buttons.
3. Strategic Emphasis: Focusing on specific elements guides the user’s attention to key information or actions. This principle is crucial for CTAs, special offers, or key content.
For instance, a subscription form might be highlighted with a distinctive border or contrasting color to stand out from the rest of the content.
4. Repetitive Rhythm: Rhythm in design, achieved through repetition, creates a sense of harmony and cohesiveness. This could involve repeating a specific color, shape, or pattern.
For example, a website could use a consistent color scheme across all buttons, icons, and hyperlinks to create a sense of unity.
5. Unified Elements: Unity refers to how well all parts of your design work together to create a cohesive whole. This involves aligning your design with the overall brand and ensuring consistency across the website.
Practical Application of Design Principles
Implementing these principles requires thoughtful consideration:
- Create a Strong Visual Hierarchy: Arrange elements to guide the visitor through your content in an intuitive manner. Use size, color, and positioning to emphasize the most important information.
- Effective Use of Whitespace: Whitespace, or negative space, isn’t just empty space—it’s a crucial element of design. It helps reduce clutter, improve readability, and focus attention on key elements.
- Responsive Design Considerations: Ensure these design principles are applied consistently across various devices. Responsive design maintains the integrity and intention of your layout regardless of screen size.
- Design for the User: Prioritize the user experience in every design decision. Ensure your website is not just visually appealing, but also functional, intuitive, and accessible.
Imagine a website that skillfully employs contrast to make its CTAs stand out, uses rhythm in its layout and color scheme to create visual harmony, and achieves balance and unity, resulting in a cohesive and engaging user experience.
This approach not only captivates the user’s attention but also facilitates seamless navigation.
Section 4: The Basics of UX and UI
Deep Dive into User Experience (UX)

User Experience (UX) is the essence of a website’s design, focusing on the journey of the user. It’s not just about visual appeal, but about creating a meaningful, efficient, and enjoyable interaction with the website.
1. Empathy and User-Centered Design: At the heart of UX is empathy. Understand your audience’s needs, frustrations, and motivations. Employ user-centered design principles to create a website that solves problems and enhances user satisfaction.
2. Strategic Information Architecture: Effective UX is rooted in strategically organized content. Arrange your site’s information in a logical, coherent manner that guides users naturally through the content, enhancing their understanding and engagement.
3. Interactive Prototyping: Prototyping is a pivotal step in UX. It involves creating a preliminary version of your website to test and refine the user experience. This interactive model allows for experimentation and feedback, ensuring the final design is polished and user-friendly.
User Interface (UI) Basics

While UX is the journey, User Interface (UI) is the vehicle that facilitates this journey. It encompasses the tangible elements that users interact with, making it critical for engagement and usability.
1. Clarity and Simplicity in Design: The best UI designs are often the simplest. Clarity in design ensures users can navigate your site effortlessly. Focus on clear, readable typography, intuitive navigation, and a clean layout.
2. Harmonious Visual Elements: Consistency in visual elements like colors, fonts, and button styles fosters a cohesive look and feel. This consistency builds a sense of familiarity and trust as users navigate through your website.
3. Designing for Accessibility: Inclusivity in web design means making your site accessible to all users, including those with disabilities. Embrace principles like keyboard-friendly navigation, alt text for images, and readable font sizes.
By mastering the interplay of UX and UI, you can create websites that not only capture the user’s attention but also provide a memorable and positive experience.
Building a Web Page: A Step-by-Step Guide

1. Setting Up Your Workspace: Choose a simple web design tool or platform. For beginners, platforms like WordPress or Webflow offer an intuitive interface. Or
Familiarize yourself with the basic elements: HTML for structure, CSS for styling, and perhaps some basic JavaScript for interactivity.
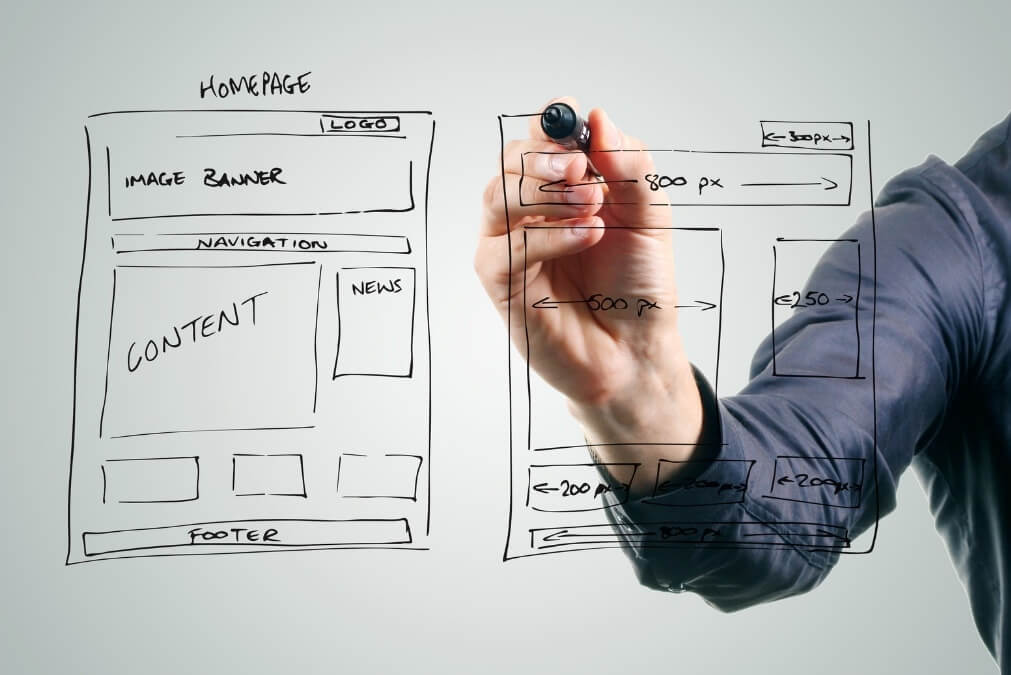
2. Planning Your Design: Sketch a rough layout of your webpage. Include elements like headers, footers, navigation bars, and content areas.
3. Think about the purpose of your page: Is it to inform, to sell, or to entertain? This will guide your design choices.
4. Creating the Structure: Start with a basic HTML template. Define the ‘doctype’, add a ‘head’ section (for meta tags and CSS links), and a ‘body’ section (where your content will live).
Use HTML tags like , , , and to create the structure of your page.
5. Styling Your Page: Use CSS to add style to your HTML structure. Begin with global styles, like fonts and colors, then move to specific elements like headers, paragraphs, and buttons.
Experiment with layouts, spacing (margins and padding), and responsiveness (how your design adjusts to different screen sizes).
6. Adding Content: Insert text, images, and other media. Remember to optimize images for web (consider file size and format). Ensure content is readable and accessible. Use headings and subheadings to organize text and make it easier to navigate
7. Testing and Iterating: Preview your webpage in different browsers and on different devices to ensure it looks and functions as expected.
Get feedback from others and be prepared to make changes. Web design is an iterative process, and improvements can always be made.
Responsive Design and Adaptability

- Understanding Responsive Design: Responsive design means your webpage looks good and functions well on any device, from desktops to smartphones. This is crucial in today’s mobile-first world.
- Implementing Media Queries: Use CSS media queries to apply different styling rules based on the device’s screen size.
- Flexible Grids and Layouts: Design your layout using relative units like percentages rather than fixed units like pixels. This makes your design more fluid and adaptable to different screen sizes.
- Testing Across Devices: Regularly test your design on various devices and screen sizes to ensure consistency and usability.
I’ve another article for you to check out where you can learn more about web design best practices.
Community, Learning, and Mentorship in Web Design
In the dynamic and ever-evolving field of web design, no designer is an island. The strength of community support and the wisdom of mentorship can be transformative, especially for beginners. Here’s how tapping into these resources can turbocharge your learning and career:
Harnessing the Collective Wisdom of Online Communities:
- Forums and Social Media Groups: Imagine having a 24/7 support group; that’s what web design forums and social media groups offer. They are goldmines for sharing ideas, seeking solutions to design challenges, and discovering inspirational work.
- Stay Updated with Blogs and Newsletters: The web design world moves fast. Following influential blogs and subscribing to insightful newsletters keeps you in the loop with the latest web design trends and breakthroughs.
- Interactive Learning through Webinars: Webinars and online workshops are not just about learning; they’re about interacting. They offer a platform to ask real-time questions and get immediate feedback from industry experts.

The Transformative Role of Mentorship:
- Personalized Guidance: A mentor acts as a compass in your design journey, offering direction and invaluable insights drawn from years of experience.
- Expanding Your Network: Good mentors open doors. They connect you with professionals, potential clients, and like-minded peers, enriching your professional network.
- Accelerating Your Growth: Regular mentorship sessions can fast-track your learning process, helping you to navigate the industry with more confidence and less trial and error.
- Learn by Doing: Engaging in doing design challenges is like a boot camp for your design skills. They push you to apply your knowledge, innovate, and work collaboratively under real-world conditions.
Beyond the Screen: Local Meetups and Conferences:
In an increasingly digital world, the value of face-to-face interactions is irreplaceable. Local meetups and conferences are perfect for building lasting connections, getting inspired, and gaining insights that are rarely found online.
By weaving yourself into the fabric of the web design community and seeking mentorship, you open doors to a world of collective learning, shared experiences, and opportunities that can shape and define your career in web design.
In conclusion, our exploration into web design basics marks the beginning of an exciting journey. Remember, the essence of web design lies in combining creativity with functionality to create user-friendly experiences.
Keep learning, practicing, and don’t hesitate to experiment. Engage with the community, seek feedback, and always prioritize your users’ needs. This guide is just the start; your path in web design is filled with endless possibilities and opportunities for growth.
Thank you for stepping into the world of web design with me. I hope this has sparked your interest and equipped you with foundational knowledge to embark on your creative endeavors.